Touch Bar for Power Users
Update: I've added a section at the bottom now that I've experimented a little bit with hiding the small control strip.
When Apple introduced the MacBook Pro with Touch Bar, reviews were mixed. While this is exactly the kind of MacBook Pro I've been hoping for for years, not everyone is thrilled with the trade-offs Apple made to get the machines so thin and light.
But set aside all the other issues, and the Touch Bar itself has been a very controversial addition. Some people wish Apple would just go the way of Microsoft and merge the laptop and tablet into one, other people just don't seem to see any benefit to the Touch Bar, and many are concerned about the disappearance of the physical function keys (and, more importantly, the escape key).
Personally, I loved the idea of the Touch Bar from the beginning. While it was impossible to know for sure whether or not it would work for me, I was willing to give it a try.
It didn't take me too long to start getting a feel for the Touch Bar, although even after a few months there are still some apps where I don't use it at all. Some of this is due to just not taking the time to get used to it in apps that I don't use very much, and some of that is that some apps don't have great default options for the Touch Bar (and sometimes, no default options).
But the questions remain: Is the Touch Bar just a gimmick? Is it only good for novice users? I think that the Touch Bar can be a great tool for power users (even those of us who are keyboard fanatics).
Escape
One thing near the top of the list of questions for most keyboard-heavy power users would be the escape key. Personally, I have had no problems hitting the escape key. It's in the same spot, so it's just as natural to hit it as a physical escape key.
There is a problem, though: it's actually too easy to hit the escape key. I don't mean that I bump it on accident. That's never been a problem, although it could be for some people. What I mean is that I apparently built up a lot of muscle memory for resting my finger on the escape key before I hit it.
One clear example of this is websites like Facebook that open images in overlays instead of separate links. The natural way to dismiss this if you don't want to use the trackpad is to hit escape. I actually prepare for this by resting my finger on the escape key so that once I'm done looking at the picture or reading whatever description is with it, I can just press the key and dismiss the image.
The problem is that with a virtual escape key in the Touch Bar, there is no solution for resting your finger on the escape key without actually pressing it.
So there are two options: change the habit of resting my finger on the escape key, or switch to a different key. I chose the route of setting the Caps Lock key to be escape, as that seemed to be easier to get used to in some brief testing. Now I can rest my finger on the key willy nilly in preparation for actually pressing it.
The escape key illustrates one way the experience of the Touch Bar could be improved: force touch with haptic feedback. Basically, it should follow the method of the trackpad which is no longer a physical button, but feels like it is. Sadly, this isn't something that could be improved with software.
Moving on
After months of dealing with a comprehensive look at how I use the Touch Bar, I decided most of that analysis is really not important for this article. What I want to focus on is one way that power users can make the Touch Bar work for them.
Suffice it to say, most apps don't have built-in Touch Bar functions that are particularly useful to power users, which is why this article needs to be written.
Enter BetterTouchTool
BetterTouchTool has been around for awhile, but it wasn't on my radar until I started looking around for something to customize the Touch Bar. It provides a lot of customization options for things like trackpad gestures, which seems to be why the app was originally created. I haven't found most of these functions to be particularly easy to get used to, so I haven't really bothered.
But when it comes to the Touch Bar, BTT really shines.
What can it do?
When dealing with default Touch Bar functions, I've found that for a lot of apps the buttons it gives me are things that are not particularly useful because they duplicate very basic keyboard shortcuts that have been drilled into me through years of use.
The Touch Bar really shines when you start getting into the following types of things, and BetterTouchTool really lets you start to dig into those:
- Functions with obnoxious keyboard shortcuts that require awkward hand contortions to trigger.
- Functions you use often, but not quite often enough to learn an obscure shortcut.
- Functions that use use often but require selecting menu items (or adding custom keyboard shortcuts that are hard to remember because all the good ones are taken).
- Triggering scripts that might otherwise require more typing (particularly useful in Terminal).
BetterTouchTool is a bit difficult to master, but it makes up for a mediocre user experience with great flexibility. Here are some examples of the flexible configuration options:
- On a per-app basis, you can choose whether to show the BTT buttons or the default app buttons.
- You can set buttons to require a modifier key or a combination of modifier keys, opening up your options for having more buttons without having to scroll through them on the Touch Bar.
- If you have buttons set up to use a modifier key, they will show up whether the BTT bar is shown or not. So you could have an app where you leave the default Touch Bar buttons as the default, and then when you hold the command key (for example), your custom buttons will show up.
- You can have app-specific buttons or global buttons. This comes in very handy when combined with the modifier key settings. For example, I have a button for my Twitter client that I want to be available in every app. I set it to show up when the option key is pressed, and it's available everywhere. Also, by using the modifier key setting, it doesn't interfere with any of my other Touch Bar settings, whether that be default app features or custom buttons.
- You can pin specific buttons to the left or right of the Touch Bar (left being the default). I've only used this once so far, so a more destructive button is separated from the rest.
- You can adjust the spacing between buttons and the padding within them to make it easier to hit exactly the button you want.
- You can choose whether or not to include the escape button in the BTT bar.
- For each button, you can choose whether you want to show it as text, as an icon, or both.
What do I use it for?
The one place use the Touch Bar the most is probably Terminal. That's started to shift a little bit as I took the time to set up some Touch Bar buttons when I switched to Visual Studio Code for my primary text editor.
You'll see in my screenshots that I leave the default mini control strip active, because I find the items I've put there to be useful to me. You may have a different scenario, and these items could certainly be removed from the control strip with global buttons added in BTT to replace them.
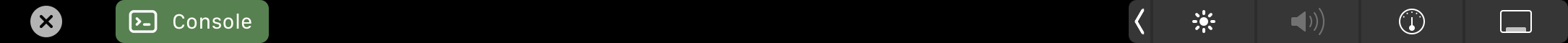
Terminal
I don't find any of the default Terminal functions very useful to me, so I've set BTT to be the default when I'm using Terminal. My main use case is for running scripts that save me some time typing. Currently, this is mainly various git functions, but in the past I've used it for a Docker build and deploy workflow. I don't currently have any Docker sites that I'm updating regularly, so I've eliminated those.
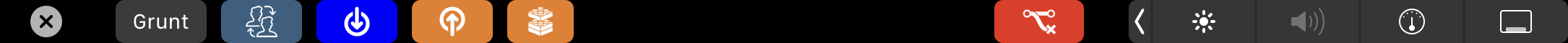
Here's my current Terminal Touch Bar setup, and here's that the buttons do:
- Run grunt in the main website I work on and then opens the less file in my editor
- Give me a popup to type a profile to switch to for Joyent's Triton command-line client, since I deal with multiple datacenters as well as multiple user accounts
- Pull the current branch from github
- Push the current branch to github
- Update git submodules
- Switch to master branch, delete previous branch, and pull latest master from github. This button is only used after I've pushed, created a pull request, and successfully merged the pull request. It helps me with cleanup, because in the past I would just check out master again and have all these stale branches sitting around.

Visual Studio Code
I still need some time to make tweaks for the buttons in VS Code. One thing I should do here, for example, is match the colors between related buttons to make it easier to find what I need (although as I get used to where the buttons are, that's not as big of an issue). Some of these are the same as buttons in Terminal, because I've been using the terminal within VS Code for some things.
Some of these scripts are just triggering keyboard shortcuts. But some of those keyboard shortcuts are really obnoxious to learn, so I figured it's easier just to make a button.
- Show or hide the sidebar
- Show the files section in the sidebar
- Show the git section in the sidebar
- Pull from github
- Open the terminal pane
- Switch between open terminals
- Create new terminal

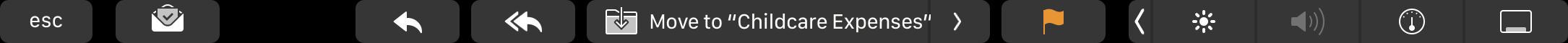
Mail is one of the few apps where I actually use some of the default Touch Bar buttons. It can save me a bit of clicking here and there (and learning new shortcuts). I never use the reply and reply all buttons, so I don't know why I left them there, but whatever. I use mark read/unread all the time, and the flag button sometimes.
The Move to folder button is an interesting beast. When it automatically picks up on the correct folder, it's amazing. When it doesn't, it can be a little tedious to pick the folder you want to move the selected email to. This works better if you only have a handful of folders that you use. The more you have, the more sideways scrolling you're likely to need to do.

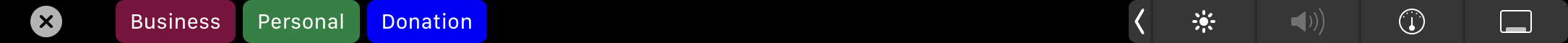
Because of the limitations of the Move button, I've also added some custom buttons that show up when I hold Command. These trigger Apple Scripts to move emails to my various receipt folders.

Finder
Finder is interesting because I left the default Touch Bar with some buttons that I thought might be useful, but after so many years of using the Finder one way I just haven't got used to them, and I may never get used to them. The primary example is the Open With… button, which seems like it would be much easier than control-clicking on a file and choosing Open With…, but then it turns out I generally just use LaunchBar (command-space-hold briefly with file selected, then choose app to open it in). Much faster for a keyboard jocky such as myself.
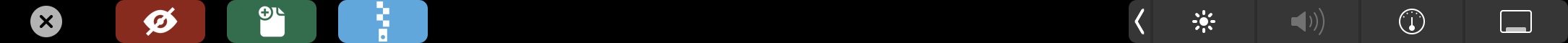
So I'm switching to having my custom buttons showing in Finder all the time.
- Toggle visibility of hidden items (which no longer requires a restart of Finder these days!)
- New text file in the current location
- Create a zip archive of selected files

Expanded Control Strip
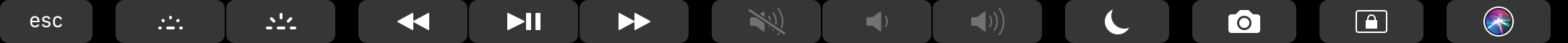
This is nothing special, just the standard OS setting for showing the full control strip when holding the function key. I don't use all the items in here, and should revisit whether I might want to replace some of them. I could remove Siri, for example, which I never use on my Mac, as well as the screenshot button because I have well-ingrained keyboard shortcuts for that. Here I find that the Lock and Do Not Disturb buttons come in useful, as well as the mute and playback buttons. (You'll see here that the volume controls are grayed out. That's just because I'm currently running my audio out via HDMI, which doesn't give me volume options.)

Browsers
In Safari, I actually use the default Touch Bar quite a bit when it comes to filling out forms. I'm not sure why it seems to have ingrained itself so easily for that, and that's about all I use it for. Most of the default buttons aren't particularly useful for someone who has keyboard shortcuts for all the functions they offer burrowed deep into muscle memory.
In both Safari and Chrome, though, I've recently added a custom button for showing the Console because I never got around to learning the keyboard shortcuts. I may also add one for the toggling the responsive design mode in Safari. There are probably others that would be handy for development (clearing cache, maybe).

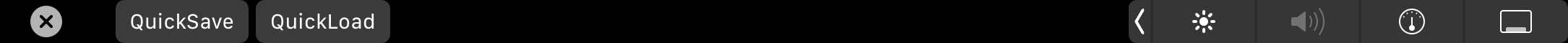
Shadow Tactics
Oh, look, a game!
This is pretty simple, but makes my life a lot easier. I could in theory set System Prefs to show f-keys when holding function, and then I'd get the function keys that the game requires. But then I'd have this row of 12 buttons of which I use 2, and I'd have to remember which 2. So instead, here's what I did:
- Changed the system preference to show the f-keys
- Created buttons in BTT to trigger those f-keys
- Changed the system preference back to my preferred setting
This is necessary because in order to set buttons that trigger f-keys, you have to have a way to type those f-keys in the BTT configuration.

Another Path
My brother sent me a link to this article recently. I don't share the author's initial attitude toward the Touch Bar, and I certainly don't share his desire to have the Touch Bar be the same in every app. However, the article opened my eyes to more ways to use the Touch Bar and I may incorporate some of them into my global settings. I link to it here because it may be very valuable to some of you, and you may even like his approach better than my approach.
The Noun Project
If you're wondering where I got all the icons I use in my buttons, I've found The Noun Project to be very useful for this. I have the pro account, which gives me access to all the icons in their desktop app. I set the color I need (typically white for the Touch Bar) and then just drag the icon over to that setting in BTT for the button I'm working on.
Update: Hiding the mini control strip
One of the things I've decided to experiment with is hiding the mini control strip on the right side of the Touch Bar. I use the controls that I have in here a lot, but they can be added to the full control strip without much trouble. I just need to get used to holding down the function key to access them.
Here's what I ended up with for my new full control strip:

The big advantage of this is that I get a lot more room in the Touch Bar to play with, particluarly with custom items. So far, though, the one place where I've seen a HUGE advantage without really having to play with things much is when using the Move To… function in Mail. Remember above, I set up custom filing scripts because if the Move To… button didn't automatically suggest the correct folder, it was a pain to scroll through items.
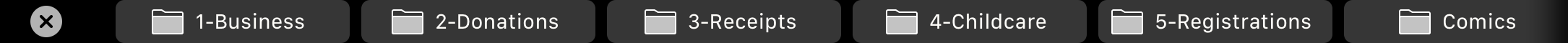
Now, however, I have a bit more room for that list, which then prompted me to add numbers to my primary folder names (to sort them to the front of the list), and to shorten the names in general, giving me more room for them in the Touch Bar. The result is this:

The 5 folders I file things in constantly are now all visible. I just hit the Move To…button and then select the folder I want. If you have more folders you file things in frequently, you could name them with more abbreviated names and fit more items in the list.
April 10, 2018